
This is the second post in our series where we test the on-page SEO of the world’s most popular CMS systems.
In part 1 we lifted the hood on Wix (conclusion: it’s getting better for SEO). This time out we’re focusing on Wix’s main competitor in the “click and go” small business website world; Squarespace, a CMS which currently powers 1.6% of websites globally.
Read on to discover:
- how well setup for on-page SEO Squarespace is out the box,
- how you can configure your Squarespace site to rank higher in Google,
- the technical SEO issues we found on the platform
Let’s get started with a summary.
In Summary: Is Squarespace good for SEO?
Like Wix, Squarespace’s main attraction for small business owners is its quick and easy, “point and click” way of setting up a website. No technical knowledge required, just click through the setup wizard and you can be online in a matter of hours.

It’s not really a CMS designed to be tinkered with. It’s designed to get your business up and running on the web. Fast. And it does that very well.
But for those of us who like to tinker — looking for the ability to optimize every element of a website — that’s a big drawback.
So let’s get this out the way:
If you’re serious about SEO optimization, Squarespace is probably not a good choice.
You can control some SEO basics. But there are either big gaping holes, or (we feel unnecessary) hurdles to jump if you want to get more advanced.
And everything that you can’t do to optimize your Squarespace site is something that a competitor on a different CMS might be able to do to gain an advantage.
SEO is war. And you don’t want to go riding into battle on a horse, when your opponent is advancing towards you in a tank.
We’re going to cover in detail how Squarespace handles control of the SEO fundamentals.
But first, here’s a summary of our findings.

How we tested Squarespace for SEO optimization
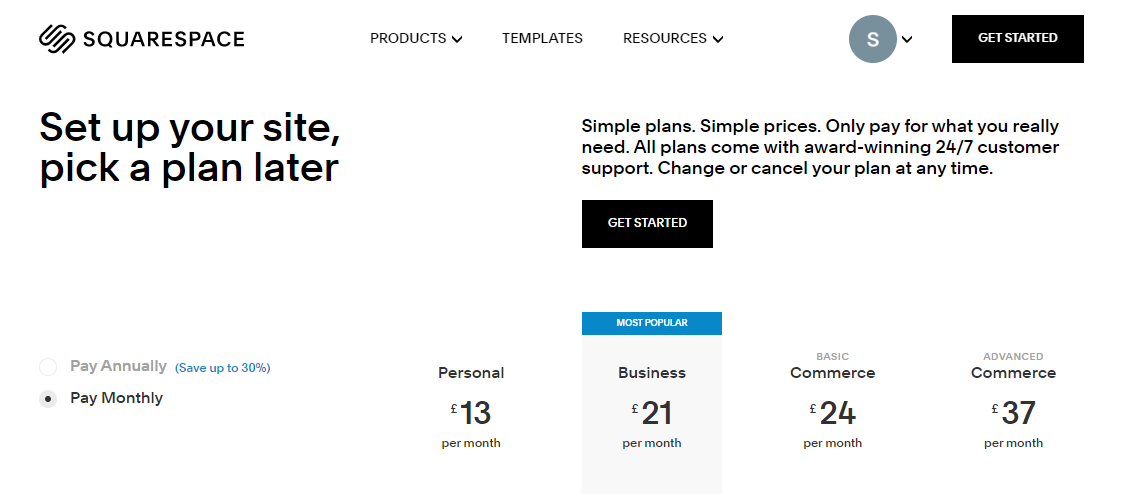
We set up a small site on a Squarespace business plan.

We chose a popular theme and loaded the site with demo content.
And we also tested two of the most popular themes listed here.
The tests included manual review, running the Squarespace sites through our own SEO audit tool, and testing using third party tools such as Google’s PageSpeed Insights and GTMetrix.
Squarespace SEO: The good, the bad, and the ugly
Before reviewing Squarespace’s control of on-page SEO factors, let’s run through some of the SEO highlights (and lowlights) of the platform.
We’ll kick things off with a positive.
Good: Squarespace’s HTML code is (comparatively) clean
It’s certainly not an SEO deal breaker. But we believe there’s an advantage to having clean, bloat free code on the front end of your website.
Visual page builders can generate some seriously ugly code. Wix is particularly bad for this.
However we were pleased to see that the HTML code Squarespace generates is relatively clean.
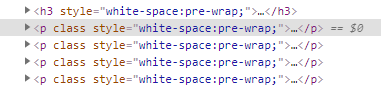
There’s still a bit of “DIVception” (DIVs inside DIVs for no particular reason) when it comes to layout. But for content, a paragraph is a paragraph, and a heading is a heading.

We could do without the duplicated inline style for each tag. But at least there’s no weird wrapping each paragraph in a div, and the text within it in a span like this hot mess from Wix….

Squarespace’s HTML code is not perfect. But it’s definitely not the worst we’ve seen.
Good: Simple integration with Google Search Console
Google Search Console can give you valuable insight into:
- the keywords driving traffic to your site
- any issues Google found while crawling it
But for non technical users, setting up and verifying Google Search Console can be a little tricky. Squarespace makes it easy.
Just head over to Analytics > Search Keywords, click the button to connect with Google, allow access, and you’re done.

Here’s the full (incredibly simple) process.
Bad: Lack of control over advanced SEO features
Want to edit your sitemap?
How about your robots.txt file?
Nope.
For most small business sites this might not be an issue. But we’d certainly like the option.
And generally we found the platform to be lacking when it comes to control of any (even semi) advanced on-page SEO factors.
Ugly: Squarespace sites are likely to fail Core Web Vitals
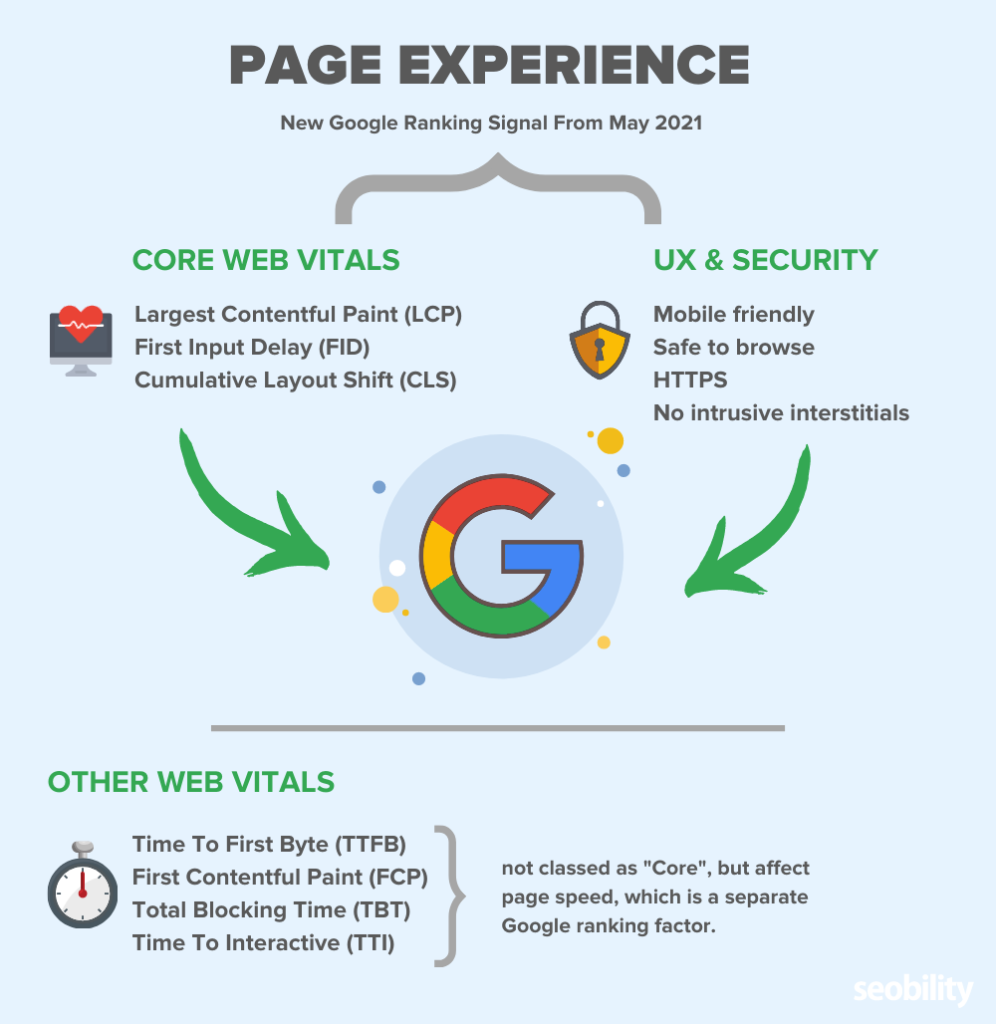
Google’s “Page Experience” update might have been delayed, but it’s in the post.
To recap, Page Experience assesses several UX and security features (HTTPS, mobile friendly, safe to browse) and measures speed and layout stability through three “Core Web Vitals” metrics.

You can read our full rundown on Core Web Vitals here.
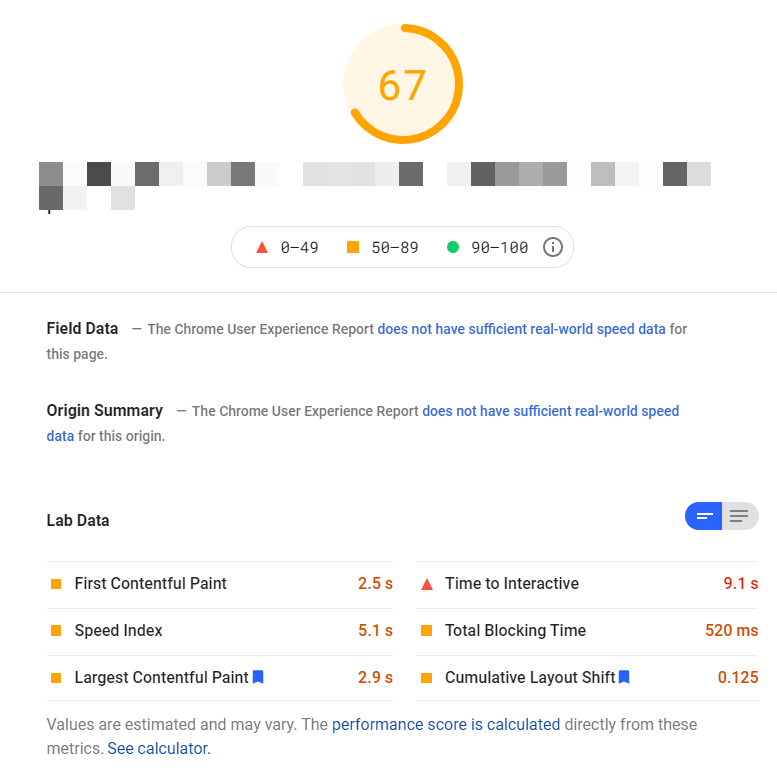
And the bad news is that — while ticking the UX and security boxes — our test site (and the popular themes we tested) all failed Core Web Vitals big style.

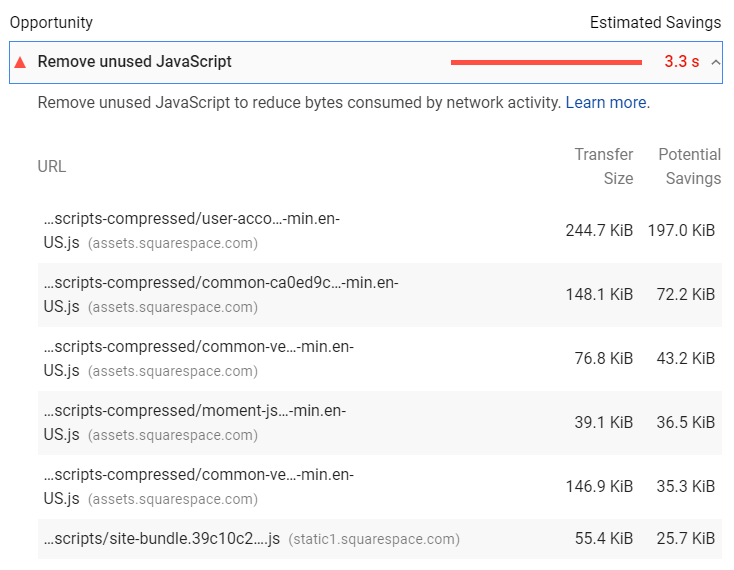
While Cumulative Layout Shift may be fixable, the speed issues are likely to be harder to overcome as they are primarily caused by blanket loading of core scripts and styles, even when not utilised.
Indeed unused javascripts accounted for over 3 seconds of total load time.

Bottom line:
Out the box, Squarespace sites are slow and likely to fail Core Web Vitals. We believe that will have an increasingly negative impact on rankings over the coming months and years.
On-Page SEO Fundamentals: How does Squarespace measure up?
Now let’s turn our attention to control of some of the fundamental on-page SEO factors.
Does Squarespace cover them all?
No. There are big gaps. And on top of that, certain on-page SEO tasks are harder to do than they should be.
Here’s our summary again.

Note: having control of an SEO ranking factor is not equal to its optimization. SEO audit tools like Seobility offer advice on how to properly optimize each element, and find errors in optimization which may be holding back your site. See our SEO audit guide for more information on how to fully optimize your website.
SEO Titles and Meta Descriptions
Control in Squarespace: yes
A page’s title continues to be one of the most important on-page ranking factors. And a well written meta description can help you get more click-throughs (although Google won’t always use it).
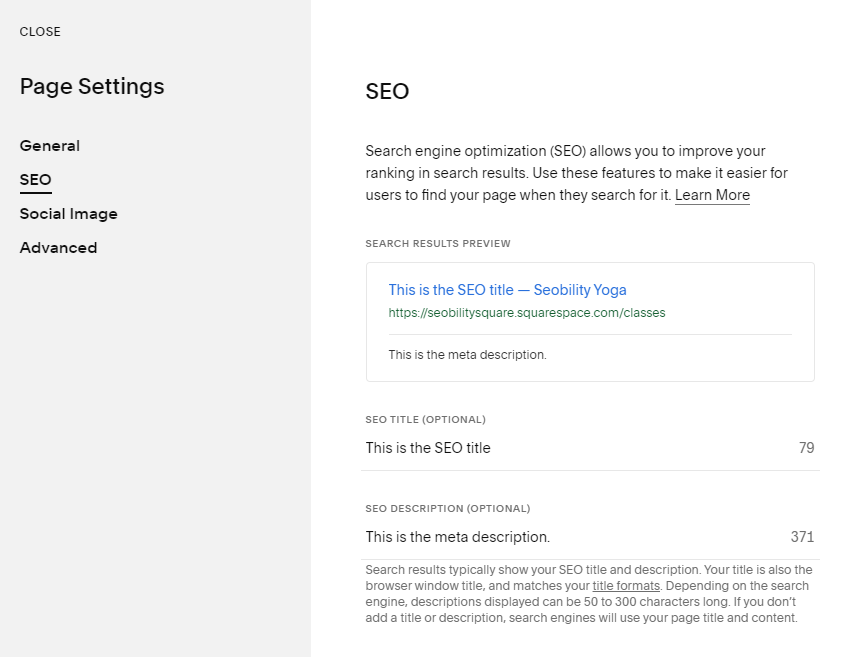
Squarespace lets you add and amend the SEO titles and meta descriptions for each page on your site.
Just click the gear icon next to the page you want to edit, then select SEO.

You can edit your page’s title and description, and preview how it will look in search.
Tip: for more advanced previewing (including mobile preview), check out our free SERP Snippet Generator tool.
All good so far. But we do have a minor(ish) grumble.
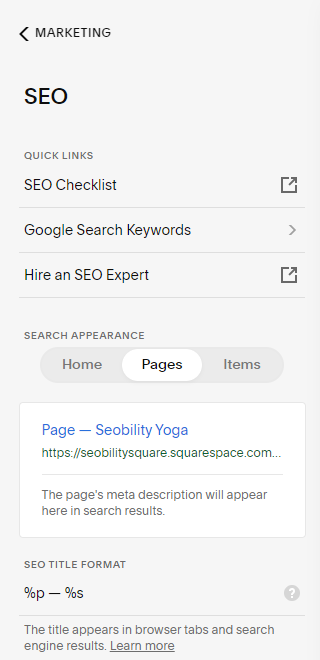
Squarespace lets you set up templated title formats for your pages. Below you can see we have this set to “page title (%p) — site title (%s)” which is the default.
Marketing > SEO > Search Appearance > Pages

This is useful. And generally including your brand in your titles is a good idea.
So what’s the problem?
Well, you can’t overwrite this title format on individual pages. And if there’s a page where you want to go for a longer, keyword rich title, and remove your brand name to avoid truncation…
…well, you won’t be able to do it.
Which is rather annoying.
Learn more about SEO Titles and Meta Descriptions
Page slug / URL
Control in Squarespace: yes
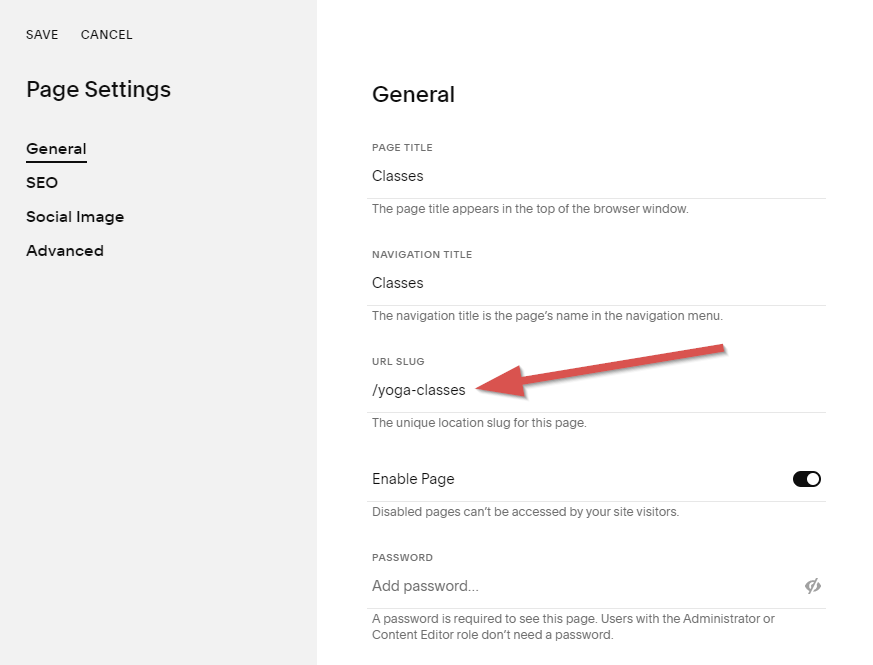
We recommend creating short, descriptive, 2-3 word slugs, including the primary keyword (or phrase) for each page. Use hyphens to separate words.
You can set the page slug for each page on your Squarespace site in the “General” tab under settings.

Important: if you change the slug for a page, you’ll need to set up a 301 redirect to point the old URL to the new one. This guide from Squarespace covers how to do it.
Learn more about URL slugs/permalinks
Canonical URLs
Control in Squarespace: no
On smaller sites you probably won’t need to worry about this.
But if you have a series of similar pages on your site — i.e. targeting the same keywords, or with very small variations in content — there may be times when you’ll want to set a canonical (master) URL.
This helps to avoid duplicate content issues.
Unfortunately, while Squarespace will set a canonical URL for each page on your site automatically, there’s no way to edit it. Which kind of makes it a bit pointless….
¯_(ツ)_/¯
Learn more about canonical URLs
Index control (robots meta tag)
Control in Squarespace: partial
The robots meta tag instructs Google to either index (1), or not to index (2) a page:
- <meta name=”robots” content=”index, follow”> – index this page please Google
- <meta name=”robots” content=”noindex, follow”> – ignore this page please Google (but follow the links on it)
You don’t actually need the first one as (assuming your page meets their quality standards) indexing is Google’s default action. But it doesn’t do any harm to have it in place.
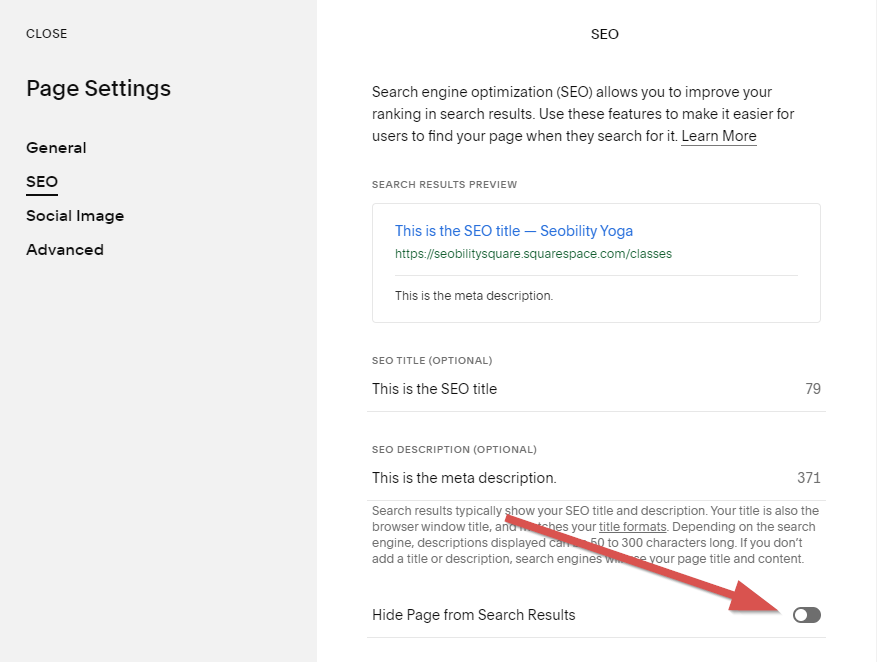
Squarespace lets you add a noindex robots tag to a regular page by checking the “Hide Page from Search Results” box.

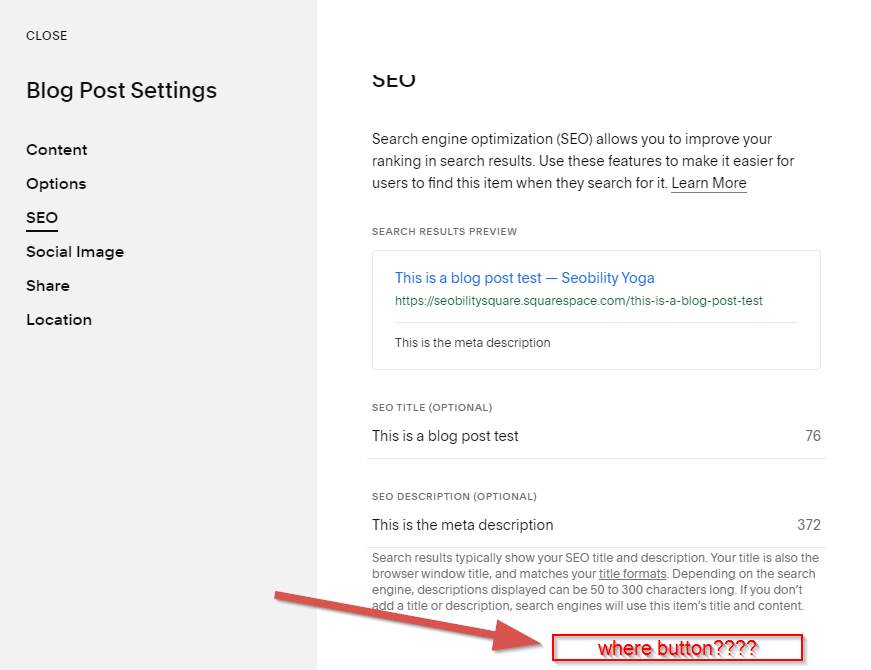
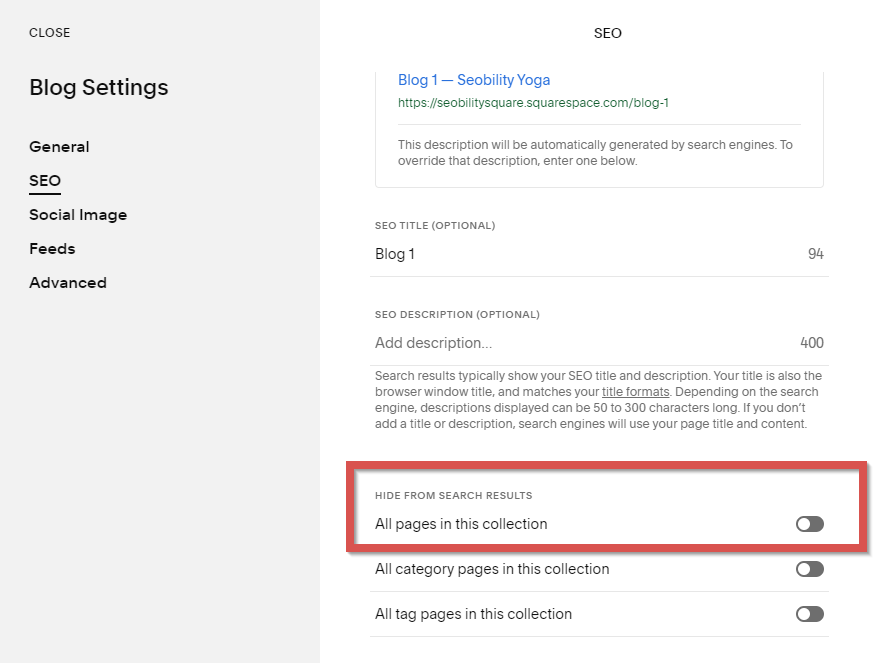
But they don’t let you noindex individual blog pages…

For some reason they’ve taken an “all or nothing” approach in the blog. Your only option is to noindex everything.

Not exactly ideal.
Learn more about index control
Heading Tags (h1, h2, h3 etc)
Control in Squarespace: partial
Heading tags (h1, h2, h3 etc) help Google understand the structure, and topic(s) of your page.
They should be properly nested.
For example, an h1 tag would generally be the main topic (level 1), an h2 could be a subtopic (level 2), and an h3 could be a sub-sub topic (level 3) etc:
<h1>Pets</h1> (topic of the page) <h2>Goldfish</h2> (subtopic) <h3>Caring for your goldfish</h3> (subtopic of goldfish) <h4>Clean your fish’s tank regularly</h4> (subtopic of caring for your goldfish) <h2>Cats</h2> (subtopic) <h3>Caring for your cat</h3> (subtopic of cats)
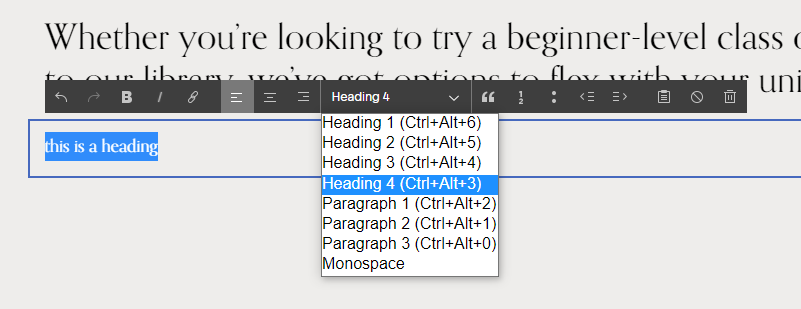
Squarespace allows you to set heading tags from h1-h4.

While this should cover most content, there are definitely times when you might want to go down to h5, and possibly even h6.
So the platform setting this hard limit may prevent you from fully optimizing your content.
Learn more about heading tags
Structured data (aka schema)
Control in Squarespace: kind of
Structured data (also known as schema) can help Google understand:
- the type of content on a page (i.e. recipe, review, product, article),
- the entity behind the website (i.e. organization),
- and can also be used to show additional search features (rich snippets)
If you’re not familiar with structured data and its impact on SEO, we recommend reading our rich snippets guide.
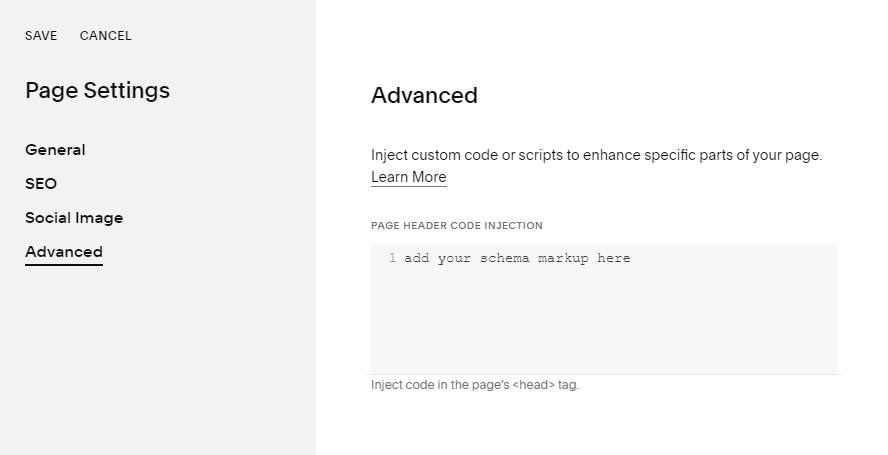
You can add custom schema markup to a regular page on a Squarespace site. But you’re going to have to do it using their “code injection” functionality, which you’ll find under “Advanced” in page settings.

Note: you’ll need to generate the schema markup yourself. We recommend this free tool.
A little unintuitive, but at least it’s possible.
The bad news however is there’s no code injection option for blog pages. Which means you won’t be able to add custom schema (for example FAQ or HowTo schema) to a blog post.
Learn more about structured data and rich snippets
Image SEO
Control in Squarespace: yes
The three most important elements of image SEO are:
- Alt text (description of the image for screen readers and search engines)
- File size (smaller = faster = better)
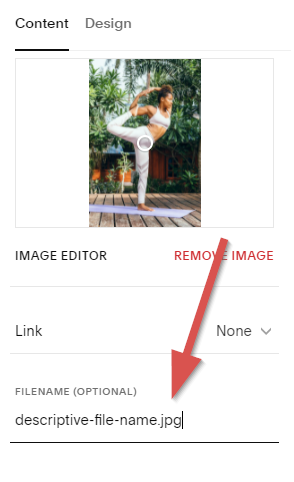
- File name (we recommend using descriptive file names)
Let’s start with a positive.
If you forget to use a descriptive filename, Squarespace will let you change it. Which is a nice touch.

When it comes to optimizing your images though, you won’t get much help. While Squarespace will automatically create various sizes for you, they won’t compress or optimize your images.
And as for adding alt text…
Well, you can do it. But they have made it a ridiculously convoluted process.
It’s not quite so bad for inline images. They’ll use the caption (which you can hide) as the alt text.
For any other type of image, you’ll need to consult this guide.
Wouldn’t an alt text field have made things a little easier @squarespace?
Learn more about image SEO
HTTPS
Does Squarespace run over HTTPS? yes
HTTPS has been a confirmed Google ranking signal since 2014.
And in 2021 there’s really no excuse for any site to still be running over HTTP. Notwithstanding any SEO benefits, it’s unsecure.
So we’re pleased to say that every Squarespace site (whether on a custom domain or not) runs on HTTPS.
Learn more about HTTPS
Robots.txt file
Control in Squarespace: no
A robots.txt file allows you to stop search engine bots from accessing certain areas of your site.
For example, you might have a section with user generated content that you don’t want crawled or indexed by Google.
Unfortunately while Squarespace will create a default robots.txt file for your site, there’s currently no way to edit it. We would like to see them add this functionality in the future.
Learn more about Robots.txt
XML Sitemaps
Generated by Squarespace: yes
An XML sitemap helps Google find (and index) all the pages on your site.
Squarespace automatically sets up and maintains an XML sitemap for your site (pages, blog posts etc), however, there is no way to edit it.
Learn more about XML Sitemaps
Is Squarespace mobile friendly?
One word answer: yes
When designing your Squarespace site, there’s a good chance you’ll be focusing on how it looks on desktop.
But mobile traffic overtook desktop traffic in 2017. And Google now prioritizes the mobile version of your site for crawling and indexing.
The good news is that Squarespace sites are fully responsive, and (speed issues notwithstanding) work well on mobile.
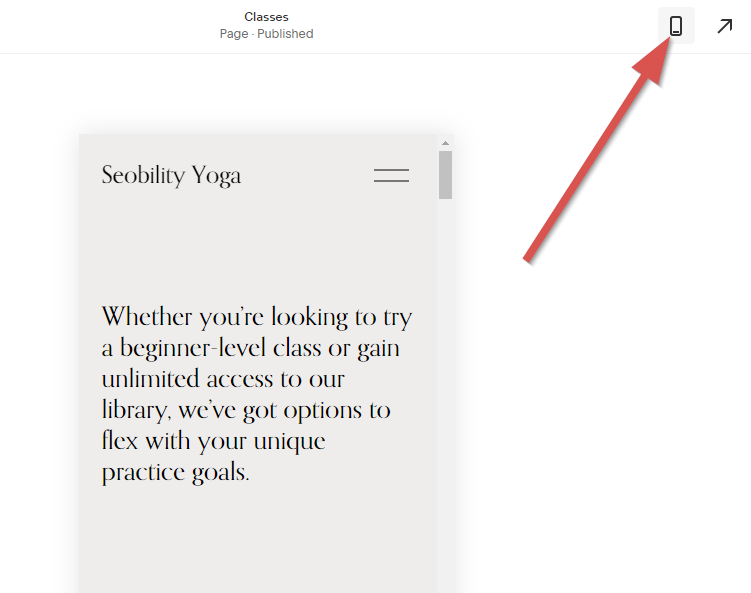
Just make sure to preview how your site looks on both desktop and mobile. And remember it’s the mobile version of your site that Google will index and rank. So if you have a feature that displays on desktop but not mobile, then Google won’t take it into account for rankings.
You can switch to mobile view by clicking the phone icon in the Squarespace editor.

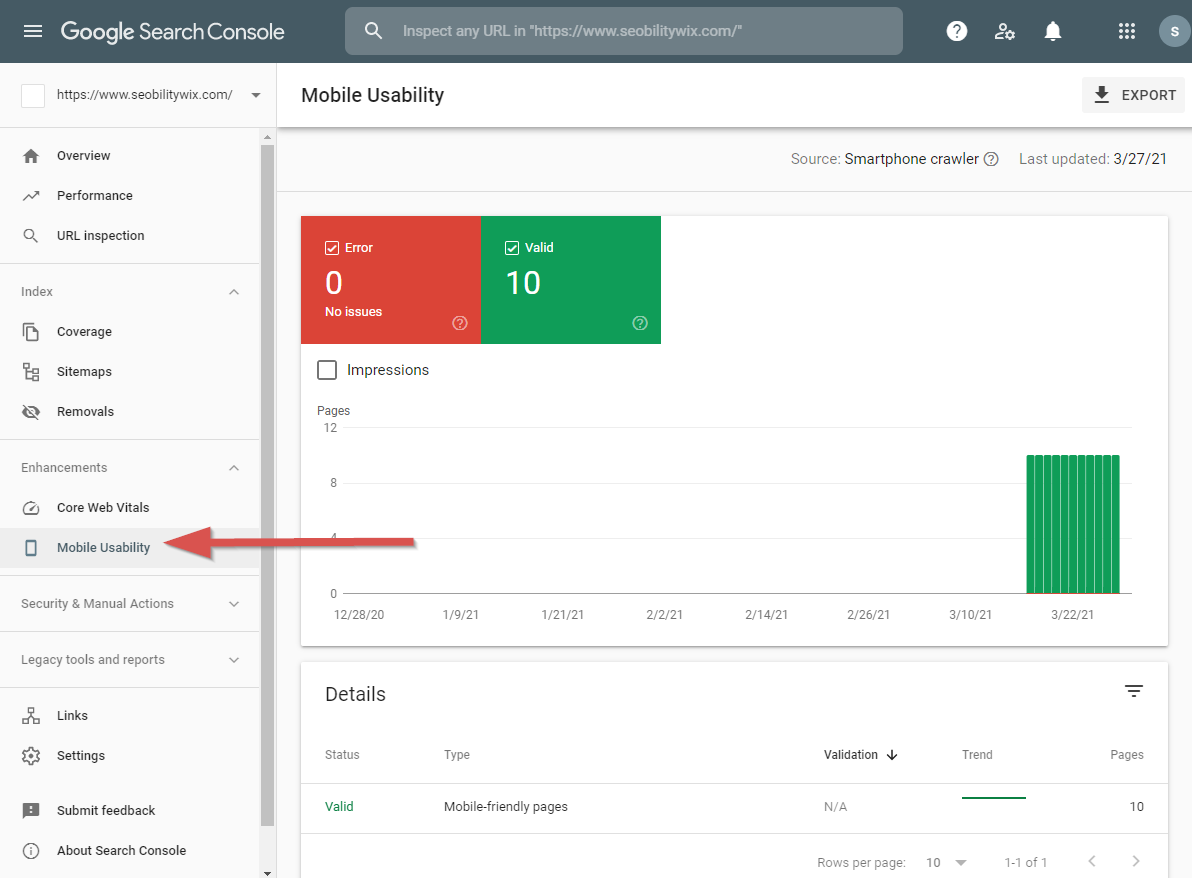
If Google does find any issues with the mobile version of your website, they’ll let you know in Search Console.

So keep an eye out.
In conclusion: Squarespace is not recommended for website owners who wish to fully optimize their site
We don’t like to talk negatively about a platform.
But at the end of the day, technical SEO analysis (and of course recommendations for improvements) is what our tool is all about. So it would be remiss of us to recommend a CMS platform where you are unable to fully SEO optimize your site.
There are just too many holes. And certain optimization tasks (like adding alt text to images) seem unnecessarily hard to complete.
But with that being said:
If you’re on Squarespace already, while you might not be able to fully optimize at this time, there’s still plenty you can do to improve your rankings.
So our advice would be to:
- run a full SEO audit (you can follow this guide),
- allocate time to fixing issues and optimizing your site (where possible),
- focus in on creating high quality content that helps your users and fully answers their search queries,
- build your site’s authority by earning high quality backlinks (check out our recommended link building tactics here)
Over the coming weeks we’ll be reviewing the on-page SEO of three more popular CMS systems. We’ll then be comparing the SEO pros and cons of each CMS in a roundup post, where we’ll also reveal the best CMS for SEO in 2021. Sign up for our email list below to follow this series, and for loads more fresh SEO tips, tutorials, and guides straight to your inbox.
PS: Get blog updates straight to your inbox!


