
When it comes to SEO, optimizing H1 tags is often overlooked. But, did you know that this has a notable impact on your ranking?
In this article, you’ll learn everything you need to know about creating the ultimate H1 tag for your website.
You’ll discover the best practices, common mistakes, the importance of H1 tags, and many more.
How to create the best H1 tag
In order to create the best possible H1 tag, there should only be one for every post. All of the web pages should contain it. It must also stand out, contain keywords, and clearly describe the topic of the content.
What exactly is an H1 tag?
Before we embark on how you can create the best H1, let’s begin with its definition.
Simply put, the H1 tag is the title of your post or page. But, it has another meaning for SEO.
Allow me to elaborate.
The H1 tag is essentially an HTML element. This acronym stands for Hypertext Markup Language, which is a code.
An HTML functions as a language that web browsers such as Firefox, Chrome, etc. use for formatting web pages. What it does is dictate how your content is structured and displayed.
With this in mind, we can say that an H1 not only serves as a title for your readers, it’s also what tells browsers what your article or page is all about.
Among other headers, it is what appears to be the largest one. It is also the most important.
“Why?” you might ask, let me explain through an analogy.
Why are H1 tags so important?
The majority of us are used to getting bombarded with news from the media. Every day, there seems to be an intriguing fight with celebrities, or a crucial mistake a certain politician has made, etc. Not everyone is interested in clicking through or reading the entirety of these updates. So, what most of us see is only the headline or the title of these stories.
This is exactly how an H1 tag functions. When it is done well enough, you’ll get the attention of your readers. It’s what gets them potentially hooked.
Not only that, as for SEO, H1s are incredibly crucial. Search engines crawl websites in search of keywords that match your content, headings, and title. It especially prioritizes H1 tags since they are what your post or page is all about.
H1 vs. title tag vs. SEO title: What’s the difference?
For most content management systems, the H1 and the title tag are the same. But, these two are quite different. As mentioned earlier, the H1 tag is the title of your blog post or web page. For this reason, this term can somehow be confused with title tags. This is understandable given its name.
Here’s the breakdown:
The H1 tag is the title that is displayed on your actual web page or article.
On the other hand, the title tag is what shows up on the default title on bookmarks, top of your browser, and clickable hyperlinks.
Also, in terms of HTML code, the H1 tag is characterized as the <body> of the page. Meanwhile, the title tag is interpreted as the <head> section.
Another name you could call a title tag is the SEO title.
As for the extremely popular plugin Yoast, an SEO title is also called meta title.
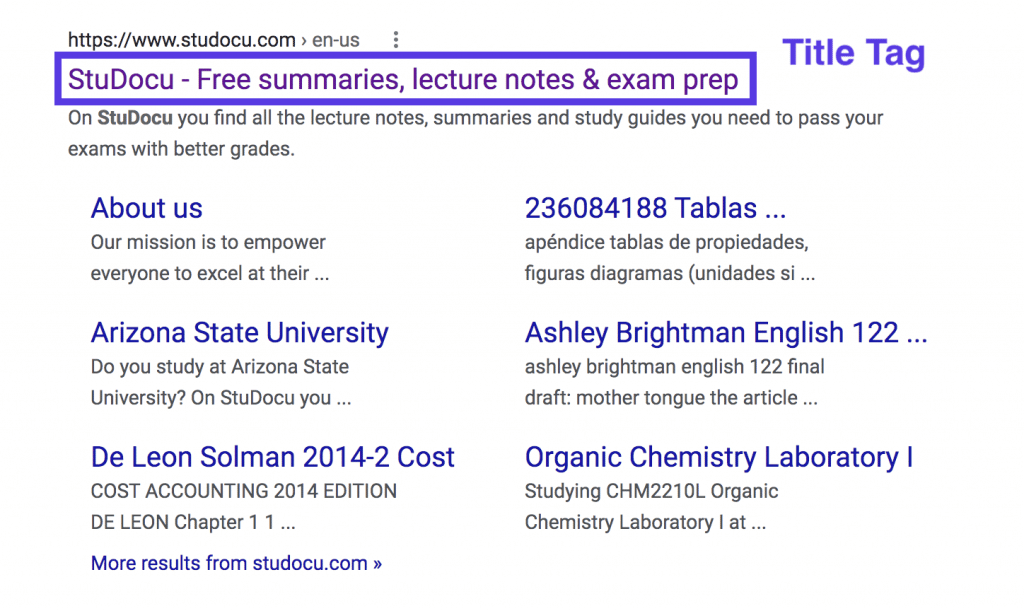
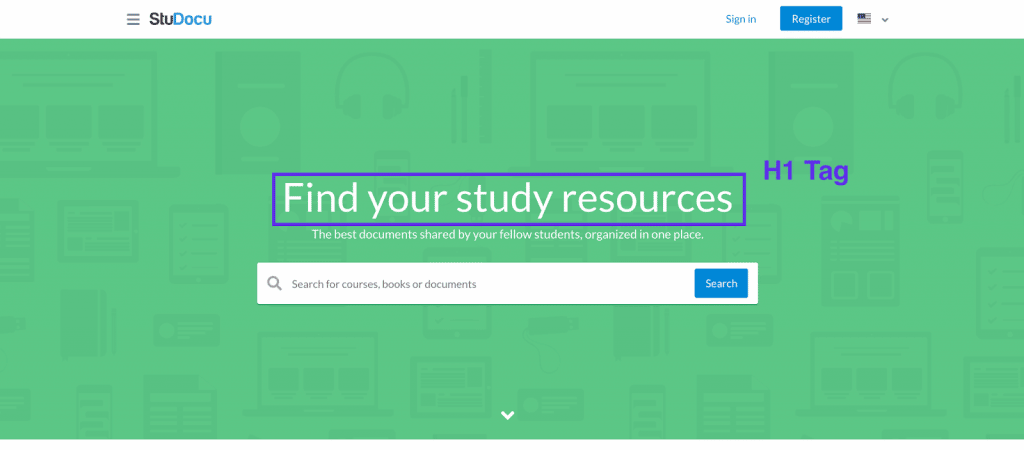
If you’re looking for a clear example, take a look at StuDocu’s website to have a clear view of the difference:
The title tag is “StuDocu – Free summaries, lecture notes & exam prep” as seen on the result page:

Their H1 tag though is “Find your study resources”

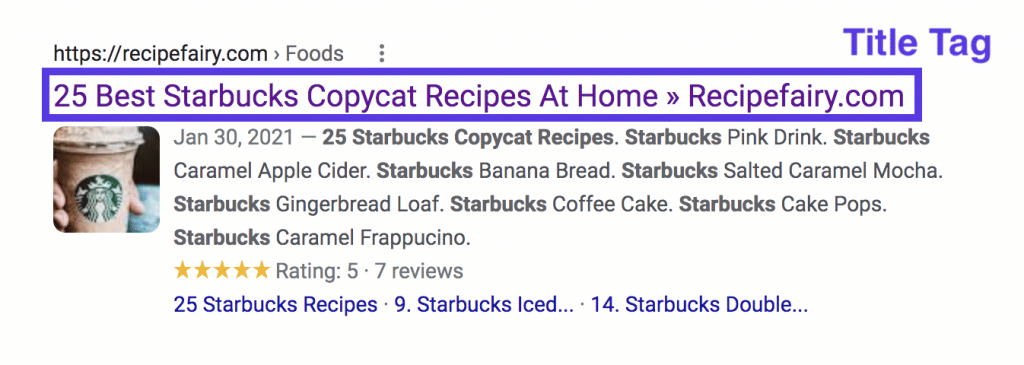
Another great example is from Recipe Fairy.
Their title tag is “25 Best Starbucks Copycat Recipes At Home » Recipefairy.com”.

But their H1 tag is “25 Best Starbucks Copycat Recipes”.
Having exactly the same or slightly similar H1 tag and titles is all okay.

5 Powerful tips in creating the ultimate H1 tag
1. No duplicate H1s
For every post or page, there should only be a single H1.
This should be a no-brainer.
However, if a person isn’t knowledgeable enough in the world of SEO, they may interpret headings mainly as varying font sizes and use them for designing purposes.
This is true for programs like Microsoft Word.
For this reason, they may use it more than once, which is a huge no-no. Google may penalize you for this because your web page is over-optimized.
2. Clear content description
Your H1 should also give a clear description of what your content contains. The moment your reader sees your H1, they should know what they’re about to read. This may seem like an obvious fact. But, for artistic or creative purposes, there might be those who unknowingly tweak their H1s the wrong way.
3. Present in every post
As a general rule, there should be one H1 tag for each of your posts. Additionally, it should contain a unique topic for every single one. It is also advisable that you keep the word count to a range of 20-70 characters.
4. Contains keywords
Earlier I stated that search engines crawl your site and H1s are important because they indicate the topic of your page. Now, it is vital that it has the main keywords that you are trying to rank for. Also, you can even include long-tail keywords in your H1s. Just be wary of keyword stuffing and don’t overdo it.
5. Make H1s stand out
Since they are what attracts readers, you should always make sure that H1s are noticeable. They should be huge in font size. You can even set them in bold for them to stand out more.
Common mistakes when creating H1 tags
Now that we’ve discussed how you should create your H1, here are common mistakes that you should definitely avoid.
Analyze the page that does not contain H1 tags. If found, list down all the pages and identify if H1 needs to be added. H1 tags play a significant role in both users and search engines. In most cases, you will need to add it accordingly.
We know that there should be only one H1 tag on a page. Duplicate H1 can be a sign of duplicate pages or pages that are targeting the same keyword. These instances are not good for your SEO rankings. Sometimes, duplicate tags are caused by technical problems. Whatever the cause, it is important to have it sorted immediately.
Some websites put the same H1 on each page of their sites. This usually happens when they set their logo, site title, or brand name as an H1 tag. This practice unfortunately does not give both users and search engines a unique sense of each page.
H1, as a reminder, should give an impression of what the content of the page is all about.
There are web designers who unfortunately misused particular headings because it does not match aesthetically with their design. This often happens when H1 seems too big for other text thus they use H2 or H3 to have it fit in.
It should be remembered that the heading’s style can be changed depending on your preference, thus, this should not be a reason to use other headers inappropriately.
One of the most common errors as well is not following the heading structure. Always make sure to follow the hierarchy of the headers.
Yes, this also happens – so instead of web developers misusing the heading tags, they just don’t use it at all. This usually happens when they don’t understand the importance of heading tags.
- Non-Heading Content with a Heading tag
Again, for the purpose of style, some use heading tags to highlight certain texts. They use H1 to make the texts bold and bigger instead of using the correct code or font. Another reason is they purposely do it to trick the system and have these words, mistakenly tag as H1, rank their page.
Remember to use headings tags properly, trying to misuse them purposely can have a negative impact on your site.
The above errors can help you with your next site audit. Once you fully digest the importance of the proper use and structure of headings, it will come to you naturally over time.
Significance of headings
Readers quickly scan content to have an idea of what an article is all about. Headers make it easier for them to identify the content of a page. No matter how good your content is, if the page won’t catch your readers’ attention then it won’t make any sense. Because they will just leave thinking it’s not worth the read.
Having a great header that can attract your audience is a good practice. However, you must ensure that whatever is written on your header should be supported by great content that is relevant to the header too. Otherwise, it will just turn to waste.
Having headers makes it easier for users to locate certain topics that they wish to read.
Headings serve both users and search engines to identify what your page is all about. Not having a heading on your page makes it difficult for your audience to know what your content is. Visitors will probably be quick to leave your site if this will be the case. Remember that search engines track people bouncing from your site, and this can hurt your SEO badly.
When creating your heading, make sure to prioritize the user’s experience. This not only helps them but also gives your site a good impression from search engines.
Let’s take a look at the below websites on how they deliver their H1 with customers at the top of their mind:
Example 1:
The H1 tag is “Shopping Made Easy for Lingerie & Sexy Costumes”.

Example 2:
The H1 tag is “Running your business just got easier.”

Code Samples
Below are example codes you can use as a guide when making and formatting your H1 tag.
Create H1 tag example:
<h1>The Title of Your Content</h1>
<h1>Webpage’s Product Line</h1>
How to set background and text colors:
<h1 style=”background-color:Pink;”>H1 is Pink</h1>
<h2 style=”color:Yellow;”>H2 is Yellow</h2>
How to set the alignment:
<h1 style=”text-align:center”>H1 is center</h1>
<h2 style=”text-align:left”>H2 is left</h2>
<h3 style=”text-align:right”>H3 is right</h3>
<h4 style=”text-align:justify”>H4 is justify</h4>
Understanding H1-H6 Headings
H1 to H6 are the six levels of HTML Headings. H1 as we know is the main and most important heading. Other levels are H2 to H6 are subheadings. The most used from these 6 are H1, H2, and H3. H6 being the least important.
A page starts with H1 Heading, followed by H2, then H3. If subsections will be needed then you can add H4 to H6. It is very important that they are logically structured. You should not skip from any level, like moving from H1 to H4 – skipping H2 and H3.
It is also important to remember to only use one H1 heading per page.
H1 and H2 Tags
Header 1 serves as a title that tells the subject matter of the page. H1 tags are usually the big text at the top of the webpage. Once you catch the attention of an audience with your header, the user will spend a little more time scanning the content to decide if it is relevant.
This is where H2 comes to action. It guides the user with a specific section of the content, like the chapters in a book. H2 tags give the audience a clearer view of what the content is all about. It helps the user to easily identify if the content is relevant and if reading it all is worth the time.
These are the significance of H1 and H2 on the page content. Without them, it will be difficult for site visitors to judge the content quickly. These are also determining factors for search engines with what the site is all about and how it will rank the page.
Let’s have a look at how the following two sites successfully identify their page with the use of H1 and H2 tags.


SEO-boosting tips to skyrocket your rankings
Now that you understand the importance of H1 tags for your SEO ranking, you know what to do next time. Below are factors that also affect your SEO ranking:
- Secure and Accessible Website
Site security is one of the most important ranking factors of Google. Search engines prefer the most trustworthy sites, like the ones under HTTPS encryption. These sites have a secure connection between users and the website.
- Crawlability and Indexability
Crawlability allows search engines to scan a website to determine its content. While indexability is allowing search engines to show your page on the search results. You can use Google Index checker to audit your site or your competitor’s.
Content is very important. Publishing high-quality content on your site helps you get better user engagement, which is also appealing to search engines.
The use of the right keywords on your content will help you drive traffic to your website.
Another very important SEO factor is backlinks. These help search engines identify the credibility of a website. You can easily monitor your backlinks with backlink monitoring tools.
Fast loading webpage improves the user’s experience. Search engines prefer to show sites that are quick to load.
Mobile-friendliness is how a website appears and performs when viewed by a mobile device. A site shall provide a responsive design to every screen size. Research says more users use their mobile devices for their searches. Having a website that doesn’t respond to the mobile screen makes it difficult for users to interact with the page.
Search engines consider how users interact with search results and the webpage. The actions of the users, like click-through rate and dwell time, help them determine which sites are better and more useful. Also, when users share the page on a social network, it can generate traffic to the page as it gets visible to many. While signals that come from social media postings don’t impact the search rank at present, they can however affect the popularity of the page. As the website gets shared on social platforms, the chances of the audience visiting and engaging on the website are high.
This is added at the backend of the webpage which helps search engines interpret and classify the webpage’s content.
- Consistent Business Listings
Business Listing is also referred to as citations. Search visibility of a site will increase as a brand appears to be more established online. A website authority checker can help you get a quick view of your website metrics.
Most of the sites that appear on the top ten Google search ranking are 3 years old and more. According to a study, only a few sites that are less than a year are able to rank at the first 10.
Business information is especially vital for local SEO ranking. It is important that you have the name, address, and business contact number on the website. Links from local directories and review sites, as well as local search terms used as keywords, will help in targeting specific local areas.
Conclusion
Each factor on SEO has its own impact on the ranking system. Take for example H1 tags, optimizing it may be one of the simplest among other technical SEO aspects – but it counts. It serves its purpose on SEO ranking factors. Search Engine Optimization consists of small and big components that are all significant to the end result: more traffic = more money.
Now that you know more about the H1 tag, errors that you need to avoid or correct, and the best practice for creating it, then you must be ready to create that optimized H1 tag.
Share with us in the comment section your before and after H1 tag ideas.
Author Bio:

Burkhard Berger is the founder of awesomex™. You can follow him on his journey from 0 to 100,000 monthly visitors on www.awesomex.com. His articles include some of the best growth hacking strategies and digital scaling tactics that he has learned from his own successes and failures.


